こんにちは、Juntechです。
今回はいよいよGitを使って、
WordPressの自作テーマを移管したいと思います。
前回の記事はこちら
自作テーマを移管しよう
gitが使えるようになったので、
PCにある自作テーマを移管していきたいと思います!
自作テーマがあるフォルダでgit clone
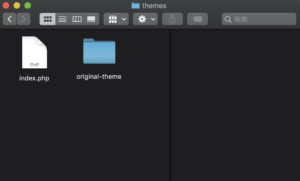
まずは自作テーマがあるフォルダを開きます。
Local by Flywheelを使用している方の場合、
サイト保存先のthemes配下を使うのが便利です。

私の場合、
~/"Local Sites"/autohacks/app/public/wp-content/themes
です。
ここでターミナルを開き、git cloneコマンドを打ちます。
git clone は、GitHub上で作成したリポジトリをローカルPCに落とすコマンドです。
コマンドの引数として、リポジトリのURLを指定します。
cd ~/"Local Sites"/autohacks/app/public/wp-content/themes
git clone https://github.com/tktkjuntech/wordpress-themes
GitHubのユーザIDとパスワードを聞かれるので、
アカウント作成時のものを入力してください。

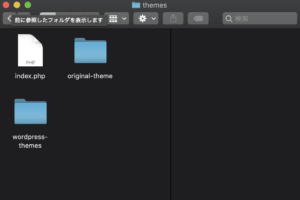
これでテーマフォルダ上にwordpress-themesリポジトリをクローンすることができま
した。
ただこのままだと、
wordpress-themesフォルダの中がgit管理になってしまいます。
そこで下記コマンドを使い、一手間加えます。
shopt -s dotglob
mv ./wordpress-themes/* .
rmdir ./wordpress-themes
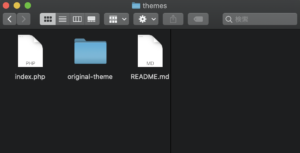
これで.gitフォルダを含めてファイル群を移動し、wordpress-themesからthemesへ、
gitの管理対象を変更できました。

ここで、git branchコマンドを打ってみましょう。
すると、
* master
と表示されます。
ブランチを作成してコミット
gitでは「ブランチ」という概念があり、
これを使うことで、
登録しているファイル群のバージョンを特定のタイミングで枝分かれさせることができます。
リポジトリを作成した時点では、masterブランチのみが存在します。
ここでブランチを作成して(よく「ブランチを切る」といいます)いくつかのファイルに変更を加えると、
masterブランチには変更を入れないまま、
作成したブランチのみ変更を反映させることができます。
この仕組みを利用することで、
複数の開発者がストレスフリーで同時開発をすることができます。
今回は小規模利用なのでmaster1本でもいいのですが、
お作法としてメインはmasterを使いつつ、
新規ファイルの追加やファイルの変更は別のブランチで進めていくことにします。
ブランチの作成と使用するブランチの切り替えは、下記コマンドで行うことができます。
git checkout -b feature/200208/juntech/initial-commit
こんな感じで表示されれば正解です。
Switched to a new branch 'feature/200208/juntech/initial-commit'
念のためgit branchで現在使用しているブランチを確認すると、
* feature/200208/juntech/initial-commit
master
無事、新規作成したブランチが*つきで表示されてますね!
それでは自作テーマを登録していきます。
git add ./*
git commit -m "[feat] Initial Commit"
これで、変更したファイルを一括で、
GitHubへの移管対象にすることができます。
まだ移管はされておらず、
あくまでも自分のPCに対しての宣言だと思ってください。
なのでこの作業にインターネットは不要だったりします。
この作業を「コミット」と呼びます。
コミット時には-mオプションを使い、
どんな変更を加えたかについてコメントを付けるのがお作法です。
リモートブランチへ反映してマージ
それでは最後に、インターネット上にいるGitHubへの反映を行います。
これにはpushコマンドを使います。
git push origin HEAD
このコマンドでGitHub上に、
作成したブランチと各ファイルを反映することができます。
originとHEADは、それぞれ反映先(GitHub側)のリポジトリと、
反映元のローカル(PC側)ブランチを意味します。
なのでこれ以外にも書き方はあるのですが、
これ固定で使用することをおすすめします。
下手にいじると事故ります。
下記のように表示されれば成功です。
* [new branch] HEAD -> feature/200208/juntech/initial-commit
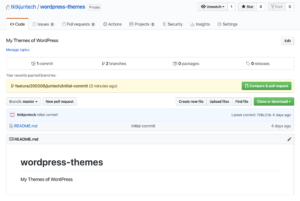
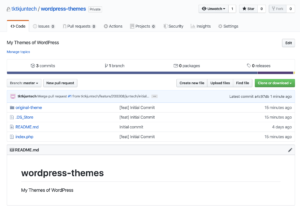
それでは、GitHubのページに行ってみましょう。

ちゃんとブランチが作られて、ファイルが反映されていますね!
今回はmasterに反映するところまでがゴールなので、
作成したブランチからmasterへの反映を行います。
この作業を「マージ」といいます。
いくつか方法がありますが、最も簡単かつ安全なのは、
画面からポチポチやることです。
ちょうどGitHubが「3分前に別のブランチにコミットがあるよー」と、
黄色背景で通知してくれています。
ここの「Compare & pull request」を押しましょう。
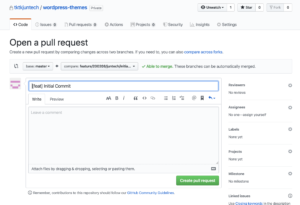
するとこんな画面に飛びます。

これは、プルリクエスト(略してPR)を作成する画面です。
PRとは、自分のブランチから他のブランチに対して、
変更を反映してねー、という要求です。
複数人で開発していると、管理者に対してこの要求を投げ、
管理者が確認後に反映します。
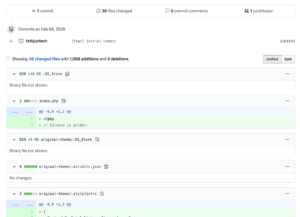
下にスクロールしていくと、こんな感じで変更箇所をきれいに教えてくれます。
間違えて触ってしあったファイルがあれば、ここで気づくことができます。

変更内容に想定外のものがなければ、
「Crete pull request」を押しましょう。

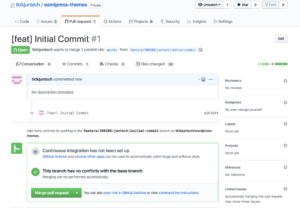
これでPRが作成できました。
ブランチ間で変更内容に競合があると、ここで教えてもらえます。
競合がなければ「Merge pull request」ボタンが活性化します。
今回は1人開発なので、自分で承認しちゃいます。

特にコメントの追記もないので、「Comfirm merge」を押します。

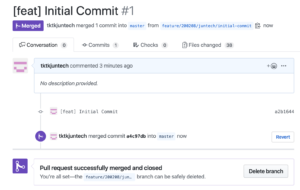
マージが終わりました!
作成したブランチはもういらないので、
「Delete branch」を押してゴミ箱に入れます。
さあ、masterブランチを見てみましょう。

無事反映されています!お疲れ様でした!
Gitの使い方、なんとなく分かってもらえたでしょうか。
チーム開発に携わると必ず付きまとってのがバージョン管理だったりしますが、
使いこなせれば使いこなせるほどチームの生産性が上がり、
逆になんちゃってで使っているとトラブルの種になったりもします。
今回は基本的な操作を一通りやってみたので、
友達と一緒に何か作ろうと思っている人は、是非Gitも使ってみてください。
AutoHacksもこのGitを使って、ブログ運営をもっと楽にしていこうと思います。


 2020/2/13
2020/2/13