こんにちは、Juntechです。
今回はMacにGitを入れて、
WordPressの自作テーマを移管したいと思います。
長くなってしまったので、2回に分けます。
今回は初期設定までです。
Gitってなに?
Gitとは、プログラムなどの変更履歴を記録・追跡できる、
分散型のバージョン管理システムです。
エンジニアの方なら誰でも耳にしたことがあるような、
超有名ツールです。
分散型と集中型
分散型というのは要するに、
開発者1人1人が自分のリポジトリ(フォルダーみたいなもん)を持てます。
自分だけの変更履歴を記録でき、
必要な記録だけみんなのリポジトリに記録できるので、
「間違って消しちゃった!」とか、
「あの頃のバージョンに戻したい!」的なニーズに強いです。
これと対照的なのが集中型バージョン管理で、
Subversionが代表的です。
みんなが同じリポジトリを使って作業するので、
自分が記録した変更はすぐ他人からも見れるようになります。
個人的には、
テキストエディタで開くやつ(ソースコード系)はGit、
開かないやつ(ドキュメント系)はSVNがいいと思っています。
特にGitで日本語のファイルを扱うのは厄介なのでオススメしません。
Gitのサービス
Gitは多くの場合、
GitHubやBitBucket、GitLabといったWebサービス/ツールを使って利用することになります。
最も有名なGitHubは、
Web上にGitリポジトリを作れるよ!
というもので、公開することも非公開にすることもできます。
システム開発の現場でもよく使われたりしていますが、
時折メンバーのオペミスによって情報漏洩に繋がることも...
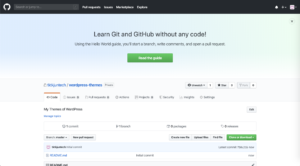
今回はこのGitHubにプライベート(非公開の)リポジトリを作成して、
WordPressの自作テーマを登録したいと思います。
利用開始〜初期設定まで
それではさっそくGitを始めてみましょう。
GitHubに登録
まずは下記URLにアクセスし、GitHubに登録します。 -> https://github.co.jp/
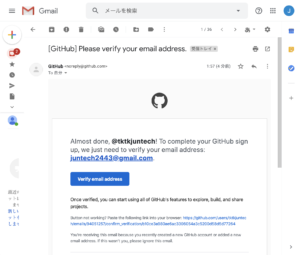
もろもろの入力が終わると、こんな感じで確認メールが届きます。

「verify rmail address」をクリックするとGItHubへ飛び、
「ついでにリポジトリ作っていかなーい?」と誘われるので、
誘いに乗りましょう。

こんな感じで、作っちゃいます!

READMEはリポジトリの直下に置く説明書で、
本来ならリポジトリの概要や登録してあるプログラムの使い方などを書くものです。
今回作るリポジトリはいずれ公開できたらいいなとも思っているので、
README作っておきます。
自分のPCにGitを入れる
さて、次は自分のPCにもGitを入れましょう。
私はMacを使っているので、Homebrewで入れちゃいます。
brew install git
ちなみにWindowsの方にはGit for Windowsがおすすめです。
https://gitforwindows.org/
これと一緒についてくるGit Bashが最高です。
入ったっぽいので念のためバージョン確認。
git --version
バージョンが出ました。
git version 2.25.0
大丈夫そうなので、次に設定をしていきます。
初期設定
# アカウント設定
git config --global user.name "名前"
git config --global user.email "メールアドレス"
# ターミナル出力のカラー設定
git config --global color.ui true
git config --global color.diff auto
git config --global color.status auto
git config --global color.branch auto
「名前」にはユーザー名(自由に登録できます)、
「メールアドレス」にはアカウントのメールアドレス
を入力してください。
正常に設定できたかどうかは、下記コマンドで確認できます。
git config -l
今回はここまで。
その2では自作テーマの移管を通して、Gitの使い方を説明します。


 2020/2/8
2020/2/8