こんにちは、Juntechです。
前回に引き続き、TwitterAPIに取り組みたいと思います。
前回の記事はこちら
今回はいよいよ利用編です。
タイムラインの取得と、ツイートをやってみます。
ようやく承認が下りた!
申請を上げてから2日後、Twitterからメールが届きました。

ようやく使えるみたいです!
前回の記事で最後に書いた追加確認が来て、
それに返信したら6hほどで承認が下りました。
が、今のままではまだTwitterから認証キーをもらえていないため、
APIを実行しても認証エラーになってしまいます。
これからアプリを作成して、
Twitter APIを触ってみます!
アプリ作成
Twitter Developer から「Apps」を選択

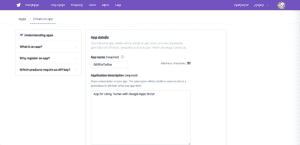
アプリの情報を入力

ゆくゆくはGAS経由でツイートできるようにしたいので、
アプリ名を「GASforTwitter」にしてみました。
お試しでやるだけなら「test」とかでいいと思います。
Website URLは、
持っていない人はググった感じhttp://localhost:8000/とかにしているみたいです。
コールバックURLは別で設定できるので、
何に使うのかよくわからん項目ですね。。

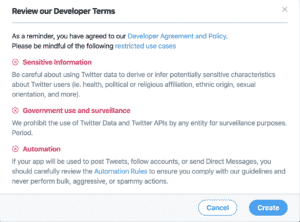
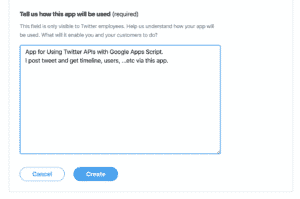
最後にTwitterの担当者向けにアプリ説明をする項目があります。
もう承認下りてるので適当でいい気がしますが、
100文字以上で書く必要がありちょっと面倒です。
1つ目は宗教や民族などのセンシティブな情報には気をつけてねっていう文言で、
2つ目は政府による監視目的で使わないでねっていう文言のようです。
これらは特に問題ないですが、
3つ目の自動化するときはガイドラインに準拠してねってやつはちょっと注意した方が良さそうです。
ということでTwitterの自動化ルール貼っておきます。
https://help.twitter.com/en/rules-and-policies/twitter-automation
要は、自動で複数のアカウントから同じツイートをしまくったり、
不特定多数に迷惑なDM送りまくったりしないでね、
といった内容ぽいです。
最近はアカウント凍結されたみたいな話もよく耳にするようになったので、
気をつけて運用しましょう。
トークンを取得
「Keys and tokens」タブに移ると、
API key/API secret keyが生成されています。

これはアプリを呼び出すために使うもので、
この状態だとアプリ -> Twitterアカウントへの接続はできません。
そのため、下のAccess tokenも作っておきましょう。
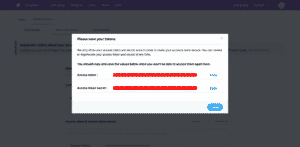
Generateを押すと、こんな感じでダイアログが表示されます。


ダイアログを閉じるとこんな感じで見えなくなってしまうので、
必ずコピーして保管しておきましょう。
コピーできないまま閉じてしまった場合は、「Regenerate」で再作成できます。
叩いてみる
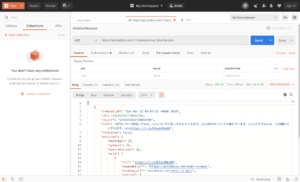
準備ができたので、APIを叩いてみます!
今回はPostmanを使います。
今回は自分のタイムラインを取得してみたいと思います。
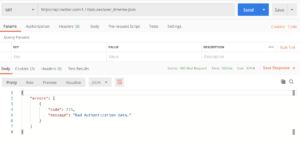
URLに下記を入力します。
https://api.twitter.com/1.1/statuses/user_timeline.json
このまま実行すると下記のように、認証エラーになってしまいます。

そこで先ほど作成した認証情報を使います。

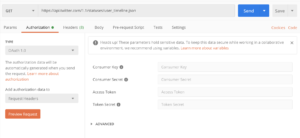
Authorizationタブを選択して、
TYPE: OAuth 1.0
Add authorization data to: Request Headers
を選択します。
また4つの入力エリアがあるので、
Twitter Developerの画面を見ながら下記を入力します。
Consumer Key: 「Consumer API keys」の「API key」
Consumer Secret: 「Consumer API keys」の「API secret key」
Access Token: 「Access token & access token secret」の「
Access token」
Token Secret: 「Access token & access token secret」の「Access token secret」
タイムラインを取得できました!
下記ツイートが一番上に来ています。
新しい順に取得されているようですね。

1ツイートあたり、これだけの情報を持っているようです。
{
"created_at": "Sun Mar 22 09:07:13 +0000 2020",
"id": 1241652642750664706,
"id_str": "1241652642750664706",
"text": "APIについて解説してみた。\n\nついでに使ってみるところまで。\n\nRESTについても触れています。\n\nこれでみんな、\n月曜からドヤれます。\n\nhttps://t.co/NJuonMke0H",
"truncated": false,
"entities": {
"hashtags": [],
"symbols": [],
"user_mentions": [],
"urls": [
{
"url": "https://t.co/NJuonMke0H",
"expanded_url": "https://autohacks.net/what-is-api/",
"display_url": "autohacks.net/what-is-api/",
"indices": [
71,
94
]
}
]
},
"source": "<a href=\"http://twitter.com/download/android\" rel=\"nofollow\">Twitter for Android</a>",
"in_reply_to_status_id": null,
"in_reply_to_status_id_str": null,
"in_reply_to_user_id": null,
"in_reply_to_user_id_str": null,
"in_reply_to_screen_name": null,
"user": {
"id": 710347450595192833,
"id_str": "710347450595192833",
"name": "Juntech@エンジニア",
"screen_name": "tktkjuntech",
"location": "Tokyo-to, Japan",
"description": "ITコンサル→事業会社\n自動化が得意です。\nプロフ画像は昨年撮った所です。\n自動化ブログ「AutoHacks」駆け出し中。",
"url": "https://t.co/Sg3Jmn5z1u",
"entities": {
"url": {
"urls": [
{
"url": "https://t.co/Sg3Jmn5z1u",
"expanded_url": "https://autohacks.net/",
"display_url": "autohacks.net",
"indices": [
0,
23
]
}
]
},
"description": {
"urls": []
}
},
"protected": false,
"followers_count": 505,
"friends_count": 647,
"listed_count": 0,
"created_at": "Thu Mar 17 06:10:04 +0000 2016",
"favourites_count": 29,
"utc_offset": null,
"time_zone": null,
"geo_enabled": false,
"verified": false,
"statuses_count": 228,
"lang": null,
"contributors_enabled": false,
"is_translator": false,
"is_translation_enabled": false,
"profile_background_color": "F5F8FA",
"profile_background_image_url": null,
"profile_background_image_url_https": null,
"profile_background_tile": false,
"profile_image_url": "http://pbs.twimg.com/profile_images/1237181391193780224/OB_yKT8M_normal.png",
"profile_image_url_https": "https://pbs.twimg.com/profile_images/1237181391193780224/OB_yKT8M_normal.png",
"profile_banner_url": "https://pbs.twimg.com/profile_banners/710347450595192833/1580211324",
"profile_link_color": "1DA1F2",
"profile_sidebar_border_color": "C0DEED",
"profile_sidebar_fill_color": "DDEEF6",
"profile_text_color": "333333",
"profile_use_background_image": true,
"has_extended_profile": false,
"default_profile": true,
"default_profile_image": false,
"following": false,
"follow_request_sent": false,
"notifications": false,
"translator_type": "none"
},
"geo": null,
"coordinates": null,
"place": null,
"contributors": null,
"is_quote_status": false,
"retweet_count": 0,
"favorite_count": 0,
"favorited": false,
"retweeted": false,
"possibly_sensitive": false,
"lang": "ja"
}
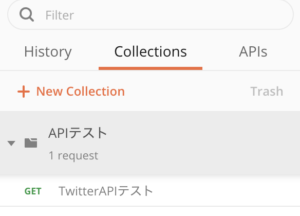
実行したリクエスト情報は、ついでに保存しておきます。
Sendの横のSaveを押すか、Command/Control + Sで保存できます。

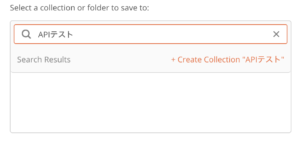
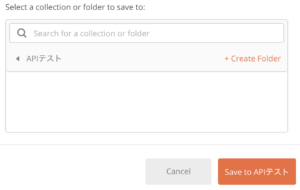
PostmanはCollectionというまとまりでAPIリクエストを保存するのですが、
開いたばかりだと1つもなくリクエストの保存ができません。
Collectionも作成しておきましょう。
投稿してみる
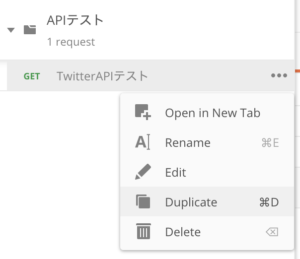
せっかくなのでツイートもしてみます。
先ほど保存した「TwitterAPIテスト」からリクエストを複製します。

- メソッドをGET->POSTにする
- URLを
.../user_timeline.json->.../update.jsonにする - Query Paramsに
key:status、value:ツイートしたい内容、を入れる
...ちなみにPostmanでなく、
以前使ったTalend API Testerでも試してみましたが、
認証周りは機能が充実しておらず、かなりめんどかったです。
別のツールでゴニョってから使えばできなくはないですが、Postman推奨です。
今回はここまで。
TwitterAPI、なかなか骨が折れましたが、
使いこなせればかなり便利そうですね!
引き続き勉強してGASからツイートできるようにしたいと思います。
お楽しみに〜


 2020/3/25
2020/3/25