こんにちは、Juntechです。
長らくTwitterAPI周りの投稿が続きましたが、今回で一区切りとなります。
Googleサービスを使って、ツイートの予約投稿を実装します!
なお、実施にはTwitter APIの利用登録が必要となります。
まだの方はこちらから(数日かかります)
ちなみにAPIの利用登録が終わってなくても、
予約投稿の実装自体は出来ます!
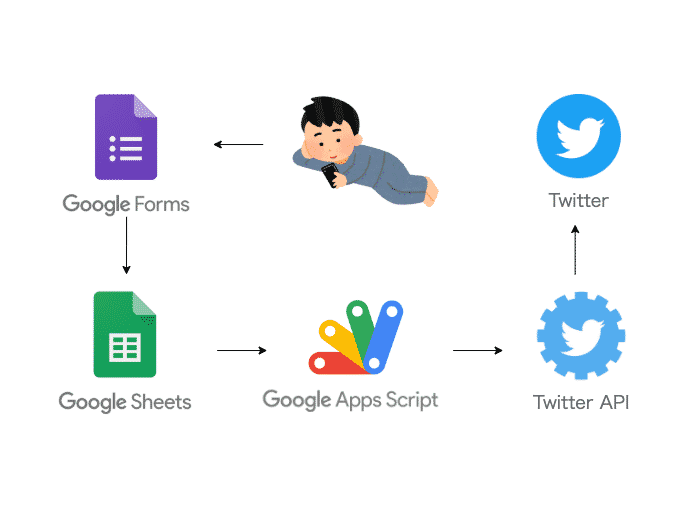
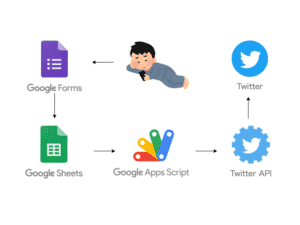
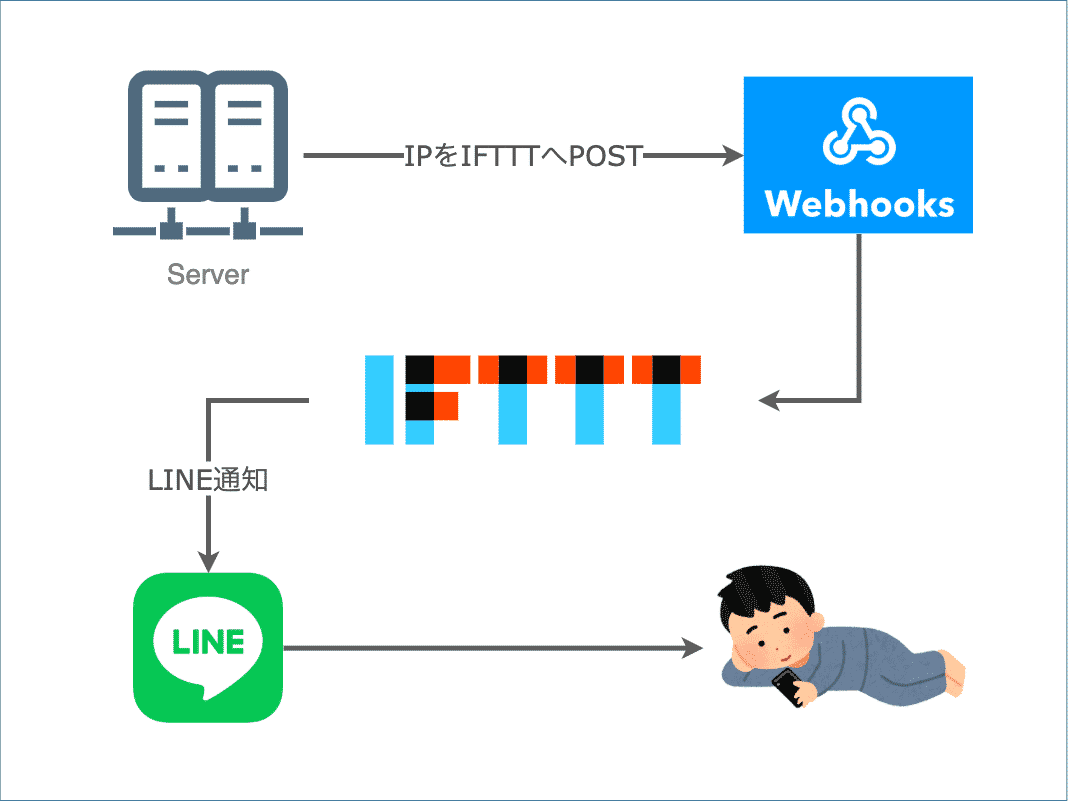
ざっくりスキーム
こんなスキームにします。
スマホからGoogleフォームでツイートすると、
ツイート内容がスプレッドシートの書き込まれます。
これをGASで拾い、Twitter API経由でツイート、
と言う流れです。
まずは下準備
空白のスプレッドシートを開きます。
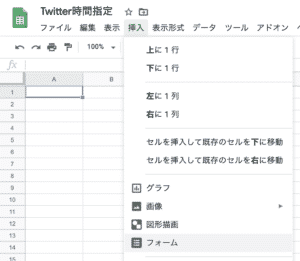
ここから、フォームを作成します。
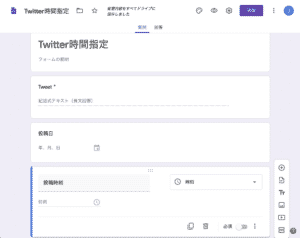
こんな感じでGoogleフォームのページに飛びます。
フォームの項目には、「Tweet」「投稿日」「投稿時刻」を設けます。
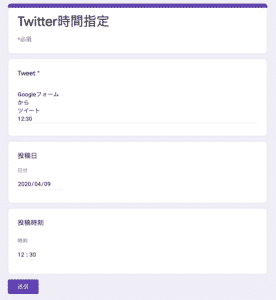
右上の目のアイコンをクリックすると、フォーム画面のプレビューに飛びます。
テスト用にいくつか投稿しておきましょう!
今は4/9(木)の12時くらいなので、
12時半と13時の2回、投稿を予約してみます。
12時半
13時
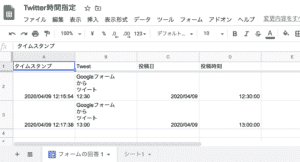
送信が終わったら、スプレッドシートに戻ります。
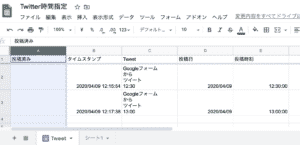
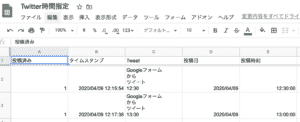
するとこんな感じでフォームの回答シートができています。
A列の左側に列追加し、1行目に「投稿済み」と書いておきます。
また、シート名を「Tweet」に変えておきます。
ここまでできたら、いよいよGASでスクリプトを描きます。
メニューからスクリプトエディタを開きましょう。
スクリプト作成
前回の記事で作成したスクリプトをそのままコピペで持ってきます。
まずは getTimeline と postTweet を修正して、
外から呼び出して使える形にします。
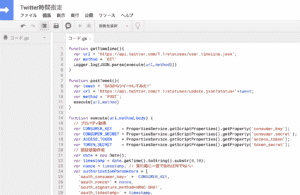
getTimeline
function getTimeline(){
var url = "https://api.twitter.com/1.1/statuses/user_timeline.json";
var method = 'GET'
return JSON.parse(execute(url,method))
}
↑最終行をログ出力 -> 値返却にしています。
postTweet
function postTweet(tweet){
var url = "https://api.twitter.com/1.1/statuses/update.json?status="+tweet;
var method = 'POST';
execute(url,method)
}
↑変数 tweet を引数にしています。
シートから投稿する関数を作る
次に、新しい関数 postTweetFromSheet を作成します。
function postTweetFromSheet(){
// スプレッドシートIDとシート名でフォームの回答結果を取得
var BOOK_ID = PropertiesService.getScriptProperties().getProperty('book_id');
var book = SpreadsheetApp.openById(BOOK_ID);
var sheet = book.getSheetByName('Tweet');
var tweets = sheet.getRange(2, 1, sheet.getLastRow()-1, 5).getDisplayValues()
// 現在日時を取得
var currentDateTime = new Date();
// 行の数だけ処理実行
for(var i=0; i < tweets.length; i++){
var tweet = tweets[i];
var targetDateTime = new Date(tweet[3] + " " + tweet[4])
// 投稿済みでなく、かつ指定日時を過ぎている場合に実行
if(tweet[0] == "" && currentDateTime >= targetDateTime){
postTweet(tweet[2]);
// 自分のタイムラインを取得し、投稿内容がPOSTしたものと一致しているかチェック
var checkResult = getTimeline()[0].text
if(tweet[2] == checkResult){
// 投稿済み扱いにする
sheet.getRange(i+2, 1).setValue(1)
}
}
}
}
これで、スプレッドシートから内容を取得しツイートできます。
今回、スクリプトプロパティには下記を設定しています。
| プロパティ | 値 |
|---|---|
| book_id | スプレッドシートのID。URLから取得できる |
| consumer_key | Twitterアプリの認証キー |
| consumer_secret | Twitterアプリのシークレット |
| access_token | Twitterで取得したアクセストークン |
| token_secret | Twitterで取得したトークンシークレット |
動かしてみる
それでは実行してみましょう。
現在時刻はちょうど12:30です。
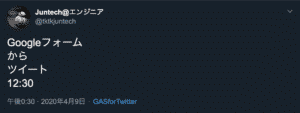
きた!!
ちゃんとツイートされてます!
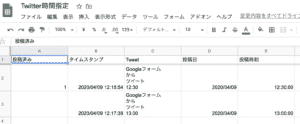
シートを見てみると...
12:30のツイートにだけ投稿済み:1がついてますね!
これで次回からこのツイートは拾わなくなります。
トリガー設定
最後に、GASにトリガーを設定しましょう。
このスクリプトを一定間隔で自動実行させることで、
フォームからの投稿のみで、
指定の日時にツイートできるようになります。
GASのエディタからタイマーのアイコンを選択します。
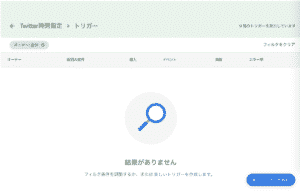
すると、トリガーの画面に飛びます。
ここで、右下の「トリガーを追加」を選択しましょう。
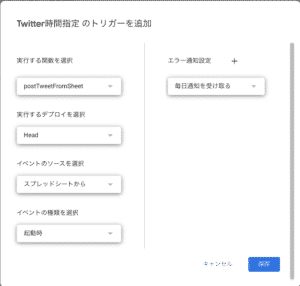
トリガーのモーダルウィンドウが開きます。
実行する関数は postTweetFromSheet のままで、
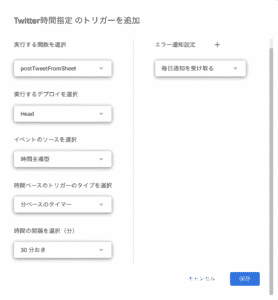
イベントのソースを「時間主導型」にして
実行間隔を分で設定できるようにします。
後から変えられるので、とりあえず30分にしておきます。
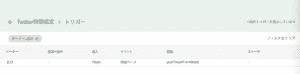
これでトリガーが設定できました!
ちなみに30分おきといっても正確に30分ではなく、
だいたい30分間隔で、Googleの都合良い時に実行、
といった緩い設定となっています。無料なので仕方ないですね。
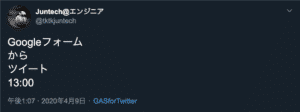
さて、13:00に設定したツイートが無事投稿されるか、楽しみです!
(30分後)
13:07にスクリプトが起動されたようです!
Twitterを確認すると...
投稿がされていました!!
シート上でも投稿済みになっていますね!
本日はここまで。
今回開発したスクリプトはまだ荒削りなので、
気が向いたらもう少し改良してみようと思います。


 2020/4/12
2020/4/12