こんにちは、Juntechです。
今回はおすすめChrome拡張「Tampermonkey」のご紹介です。

 目次
目次
「Tampermonkey」とは
Tampermonkeyは、開いているページ上で好きなJavaScriptを自動実行することができる拡張機能です。
イメージとしては、
ブラウザのデベロッパーツールを開いてコンソールからJavaScriptを実行する作業を自動でやってくれる
というものです。
任意のサイトで自動実行できる
Tampermonkeyの素晴らしい点は、
事前にスクリプト実行対象のURLを指定しておくことで、
そのサイトを開いた時に自動でスクリプトを実行してくれるところにあります。
つまり一度スクリプトを組んでしまえば、
いつも使うサイトを、
特に意識することなく、自分好みのデザイン・機能で使えるのです。
あくまでもページを拡張するためのツール
念のため言っておくと、Tampermonkeyはあくまでも「スクリプトを実行してくれる」という拡張機能です。
そのため具体的にどんなスクリプトを実行するのかは、
全て自分で考えて仕込む必要があります。
とはいえ自由に仕込めるので、
JavaScriptさえ使えれば、その辺の拡張機能よりよっぽど強力です。
Chromeユーザ以外も使える
今回の記事ではChrome拡張について書いていますが、
Tampermonkey自体は他のブラウザでも使えるようです。
https://www.tampermonkey.net/
タブを見た感じ、
Edge/Safari/Firefox/Opera あたりで使えるようです。
使ってみよう!
では早速Tampermonkeyを使ってみましょう!
拡張機能をインストール
まずはコチラから、Chrome拡張を追加します。

こんな感じのポップアップが出ます↓

追加すると、Tampermonkeyのページに飛びます。

ここでは特に何もしないので、このタブは閉じちゃって大丈夫です。
拡張機能が追加されると、↓のような感じでアドレスバーの右横にアイコンが表示されます。

なんか悪そうな見た目ですよね。。
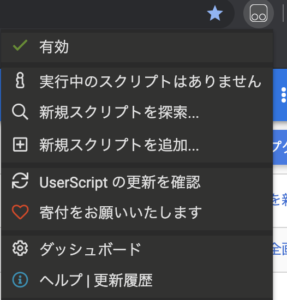
アイコンをクリックすると、メニューが開きます。
お金が余っている方はぜひ寄付してあげてください。
私は関係ないので、寄付されても一銭も入りません。

AutoHacksをハックしてみる
今回はこのAutoHacksをハックしてみましょう。
たとえば記事の画面。
ページをスクロールすると...

このように、記事のタイトルが隠れてしまい、
何についての記事だったのかがわからなくなってしまいます。
ということで、
Tampermonkeyを使って、
常にタイトルがわかるようにしちゃいましょう!

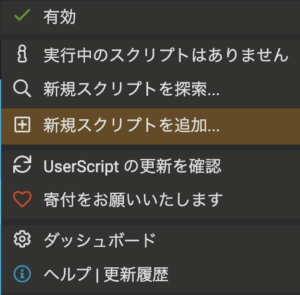
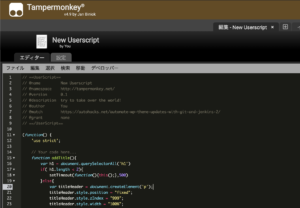
Tampermonkeyのアイコンを押して、
「新規スクリプトを追加...」を選択します。
今回皆様に捧げるスクリプトはこちら。
function addTitle(){
var h1 = document.querySelectorAll('h1')
if( h1.length < 2){
setTimeout(function(){this();},500)
}else{
var titleHeader = document.createElement('p');
titleHeader.style.position = "fixed";
titleHeader.style.zIndex = "999";
titleHeader.style.width = "100%";
titleHeader.style.background = "white";
titleHeader.style.fontSize = "16px";
titleHeader.innerText = h1[1].innerText;
var titleHeaderBack = document.createElement('p');
titleHeaderBack.style.position = "relative";
titleHeaderBack.style.height = "8px";
var body = document.querySelector('body');
var header = document.querySelector('header');
body.insertBefore(titleHeader, header);
body.insertBefore(titleHeaderBack, header);
}
}
addTitle();
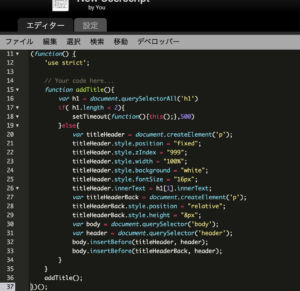
これをこのように、エディタに貼り付けます。

ファイル -> 保存か、 Ctrl + Sで保存ができます。
それでは、
このエディタを開いた元のページに移動して、
リロードしてみましょう。

なんと!記事タイトルがヘッダーに表示されています!

スクロールしても表示され続けてくれてますね〜
これで記事の目的を見失わずに読み進めることができます!
適用するURLを編集する
ただしこのスクリプト、他のページでは動いてくれません。

これは、スクリプトを作成した際のURLに完全一致した場合にのみ動くようになっているためです。
そこで設定を変更して、
AutoHacks全体で動くようにしたいと思います。
先ほどのスクリプトに戻りましょう。

タブを閉じてしまった場合は、Tampermonkeyアイコン -> ダッシュボードから、
作成したスクリプト一覧に飛ぶことができます。
ここで、エディタータブから設定タブに移動しましょう。

この画面で、スクリプトの実行条件を設定することができます。
今回は、「ユーザーによるinclude」で設定します。

追加をクリックして、
https://autohacks.net/*と入力しましょう。
OKを押すと、自動で設定が保存されます。
それでは、先ほどのページに戻ってリロードしてみましょう。

これで他のページにもスクリプトを適用することができました!
注意事項
Tampermonkeyのスゴさ、分かってもらえたでしょうか。
スゴすぎて最後に注意事項です。
実行するスクリプトは必ず、
自作orコードを読んで中身を知っているもの
だけにしてください。
Tampermonkeyはあまりにも有名なので、
少しググればいくらでも便利なスクリプトが出てきます。
しかしモノによってはユーザーの個人情報を盗んだり、
悪質な操作をこっそり実行してしまったりするものもあります。
必ず中身を理解して、大丈夫な場合のみ使うようにしましょう。
私も、自分が書いたスクリプトしか使わないようにしています。
本日はここまで。
超強力ツール「Tampermonkey」の紹介でした。
あらゆるWEBページを簡単にいじれるので、
Javascriptの勉強にもおすすめです。
悪用厳禁!


 2020/3/7
2020/3/7