こんにちは。Juntechです。
前回は、GASの魅力について語ってみました。
今回はいよいよ、「試しにいくつか使ってみよう!」編です。
試しにやってみよう
ということで早速ですが使ってみましょう。
勉強が目的ではないので、今回はすぐに動く完成品を差し上げます。笑
スプレッドシートと連携する
まずはGoogleスプレッドシートとの連携です。
スプレッドシートとはGoogle版Excelみたいなもので、
GASを使うことでExcelで言うところのマクロ・VBAみたいなことができます。
まずはスプレッドシートを開いて、適当にファイルを作りましょう。
https://docs.google.com/spreadsheets/u/0/
ファイルが開きました!

タイトルをクリックして、適当な名前をつけておきましょう。

さて、早速GASを書いていきたいと思います!
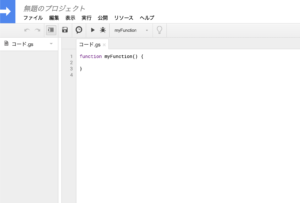
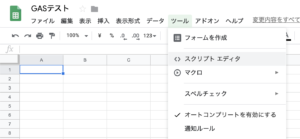
ツールから、スクリプトエディタを選択してください。

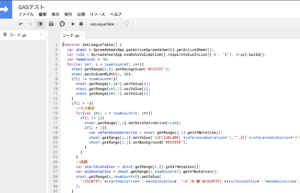
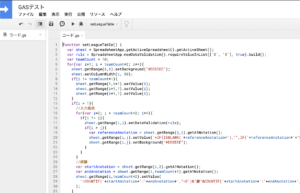
今回皆様に捧ぐスクリプトはこちら。
function setLeagueTable() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var rule = SpreadsheetApp.newDataValidation().requireValueInList(['O', 'X'], true).build();
var teamCount = 10;
for(var i=1; i < teamCount+2; i++){
sheet.getRange(i,i).setBackground("#CCCCCC");
sheet.setColumnWidth(i, 50);
if(i != teamCount+1){
sheet.getRange(1,i+1).setValue(i);
sheet.getRange(i+1,1).setValue(i);
sheet.getRange(i+1,1).setValue(i);
}
if(i > 1){
//入力規則
for(var j=2; j < teamCount+2; j++){
if(i != j){
sheet.getRange(i,j).setDataValidation(rule);
if(i > j){
var referenceAnotation = sheet.getRange(j,i).getA1Notation();
sheet.getRange(i,j).setValue('=IF(ISBLANK('+referenceAnotation+'),"",IF('+referenceAnotation+'="O","X","O"))');
sheet.getRange(i,j).setBackground("#EEEEEE");
}
}
}
//成績
var startAnotation = sheet.getRange(i,2).getA1Notation();
var endAnotation = sheet.getRange(i,teamCount+1).getA1Notation();
sheet.getRange(i,teamCount+2).setValue(
'=COUNTIF('+startAnotation+':'+endAnotation+',"=O")&"勝"&COUNTIF('+startAnotation+':'+endAnotation+',"=X")&"敗"'
);
}
}
//成績ラベル
sheet.getRange(1,teamCount+2).setValue("成績");
//文字揃え位置
sheet.getRange(1, 1, teamCount+1, teamCount+2).setHorizontalAlignment('center');
//罫線
sheet.getRange(1, 1, teamCount+1, teamCount+2).setBorder(true,true,true,true,true,true,"#000000",SpreadsheetApp.BorderStyle.SOLID);
}
意味はわからなくて大丈夫ですので、
これを先ほどのエディタに貼り付けてみてください。
(最初のmyFunctionは消してください)

貼り付けたら、Ctrl + S(Macの方はCommand + S)で保存しましょう。
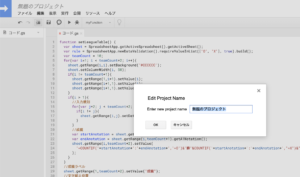
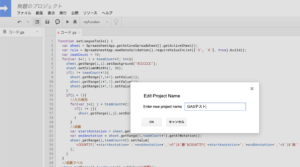
プロジェクト名を聞かれるので、適当につけてください。


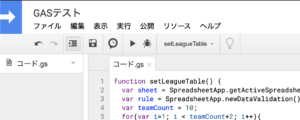
すると、今まで「myFunction」と表示されていたところが、
今回貼り付けた関数「setLeagueTable」に変わりました!

このように、勝手にGoogleが関数を読み取って実行できる候補として表示してくれます。
では実行してみましょう。
Ctrl + R を押すか、 時計アイコンと虫アイコンの間にある「▶︎」を押してください。
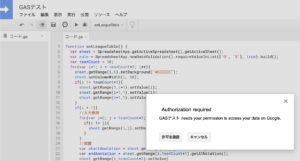
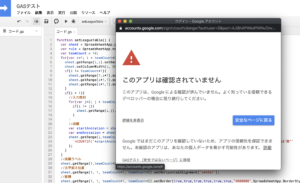
やばめなウィンドウが出ても気にしないでください。
Googleの認証を通していないコードを実行する時に出るもので、
今回のコードは個人情報を抜いたりしないので、「詳細」を押して、
「(安全ではないページ)に移動」を押してください。

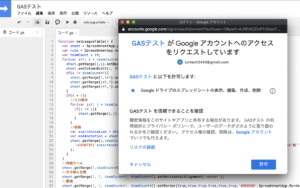
こちらはスプレッドシートにアクセスしますよ〜と許可を求めているものです。許可してください。

こんな感じで黄色のメッセージが出ますが、待っていましょう。

ん?何も変化がないですね。と思いきや...

ここで遷移元のスプレッドシートに戻ってみましょう。

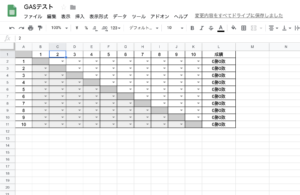
!?!?
さっきまで白紙だったシート上に、リーグ表ができています!
関数もデフォルトでセットしてあるので、
斜め上のエリアだけ埋めれば、各チームの成績が出るステキな表になってますね!

このように、
スプレッドシートは直接触らないまま、
スプレッドシートを編集することができました!
メールと連携する
次はメールとの連携です。
今度はスプレッドシートからでなく、直接GASを触ってみましょう。
下記URLに飛んでください。
https://script.google.com/u/0/home
するとこんな感じで、GASのページに飛びます。
先ほど作った「GASテスト」もいますね。
それではここで、「新しいプロジェクト」を押してください。

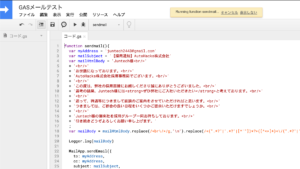
今回皆様に捧げるスクリプトはこちら。
「var myAddress = 'あなたのアドレス@gmail.com'」
の部分には、自分のメールアドレスを入れてくださいね。
function sendmail(){
var myAddress = 'あなたのアドレス@gmail.com'
var mailSubject = '【採用通知】AutoHacks株式会社'
var mailHtmlBody = 'Juntech様<br/>'
+ '<br/>'
+ 'お世話になっております。<br/>'
+ 'AutoHacks株式会社採用事務局でございます。<br/>'
+ '<br/>'
+ 'この度は、弊社の採用面接にお越しくださり誠にありがとうございました。<br/>'
+ '選考の結果、Juntech様には<strong>ぜひ弊社にご入社いただきたい</strong>と考えております。<br/>'
+ '<br/>'
+ '追って、待遇等につきまして面談のご案内をさせていただければと思います。<br/>'
+ 'つきましては、ご都合の良い日程をいくつかご提示いただけますでしょうか。<br/>'
+ '<br/>'
+ 'Juntech様の御来社を採用グループ一同お待ちしております。<br/>'
+ '引き続きどうぞよろしくお願い申し上げます。'
;
var mailBody = mailHtmlBody.replace(/<br\/>/g,'\n').replace(/<(".*?"|'.*?'|[^'"])*?>([^<>]*)<\/(".*?"|'.*?'|[^'"])*?>/g,'$2');
Logger.log(mailBody)
MailApp.sendEmail({
to: myAddress,
cc: myAddress,
subject: mailSubject,
body: mailBody,
htmlBody: mailHtmlBody
});
}
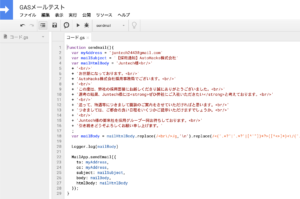
先ほどのように、貼り付けて保存してください。
今回は名前を「GASメールテスト」にしています。

それでは、実行してみましょう!
今回はメール送信の許可を求められました。
このようにGASでは実行に必要な権限リクエストをスクリプトから自動で拾ってくれるので、
必要以上にアクセスを許可してしまったりするリスクも少ないです。

終わったっぽいですね。
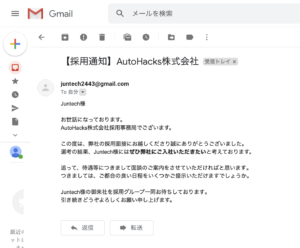
さて、メールを開いてみましょう。

!?!?
なんと、謎の会社から採用通知が届いてしまいましたね!

送信元に「自分」と表示されているのでバレるリスク大ですが、
就活に焦る学生さんはこのスクリプトを使うことで、
「あいつもう内定もらってるよ!」と周りの人に差をつけることができます。
カレンダーと連携する
最後はカレンダーと連携したいと思います。
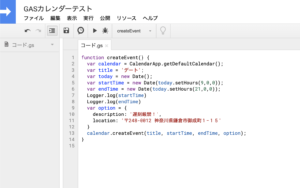
最後に捧げるスクリプトはこちら。
function createEvent() {
var calendar = CalendarApp.getDefaultCalendar();
var title = 'デート';
var today = new Date();
var startTime = new Date(today.setHours(9,0,0));
var endTime = new Date(today.setHours(21,0,0));
Logger.log(startTime)
Logger.log(endTime)
var option = {
description: '遅刻厳禁!',
location: '〒248-0012 神奈川県鎌倉市御成町1−15'
}
calendar.createEvent(title, startTime, endTime, option);
}
今回はカレンダーを操作する権限を求められます。
許可してあげてください。

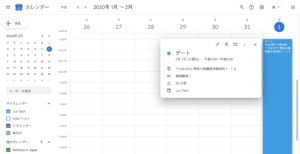
実行が終わったら、Googleカレンダーを開いてみましょう。

!?!?
なんと、退屈な皆さんの週末にデートの予定が入ってしまいましたね!
このままだと虚しさしか残りませんが、
これを応用することで定期的に会議の予定を入れたり、
一定のルールで自動的に予定を作成したりすることができます。
GASの便利さ、わかってもらえたでしょうか。
今回は割とふざけたスクリプト達でしたが、
応用することでとても便利な仕組みをたくさん作ることができます。
捧げたスクリプト達はどうぞもう自由に使ってください。
本当ならこんなにたくさん書かなくてもすぐに連携できるところ、
今回はなるべく色んな手法を取り入れてみましたので、
興味を持たれた方は是非コードを改変して、
自分だけのツールを作ってみてくださいね!


 2020/2/1
2020/2/1