こんにちは、Juntechです。
前回に引き続き、WordPressの自作テーマをリリースする仕組みを構築したいと思います。
前回の記事はこちら
今回はいよいよ、リモートサーバに接続してファイルを配布する編です。
それでは、早速やっていきます。
SFTPでリリースできるようにする

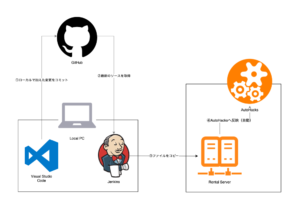
前回の記事で、ようやくリリーススキームの②ができるようになりました。
ここからは③の、リモートサーバへのファイルコピーを実装します。
使うのは、「SFTP」コマンドです。
これはsshという暗号化された安全な通信経路を使って、
ファイルを転送するためのコマンドです。
こんな感じで使います。
sftp -i ${秘密鍵} -P ${ポート} ${ユーザ名}@${ホスト}
これを使って接続するために、ちょっとJenkinsは放っておいて、
リモートサーバの接続情報を取りにいきましょう。
接続情報を入手する
私の場合、エックスサーバー![]() でレンタルサーバを借りているので、
でレンタルサーバを借りているので、
エックスサーバーのサーバパネルにログインし、接続情報を見にいきます。
エックスサーバーについてはこちら(広告リンクです)
![]()
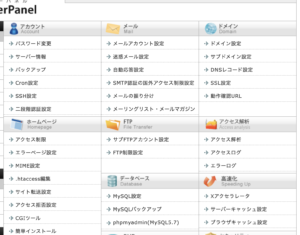
こちらがエックスサーバーのサーバパネルです。

ここからサーバー情報に飛ぶと、接続情報が入手できます。

こんな感じ。ここの「ホスト名」および「IPアドレス」(どちらでも可)が、SFTPコマンドの${ホスト}にあたります。
${ユーザ名}は「サーバーID」にあたりますが、
この画面からだと「ホームディレクトリ」を見ることで、取得できます。
/home/${サーバーID}となっているはずです。
残りは秘密鍵とポートですが、エックスサーバの場合、別途SSH用の設定を入れる必要があります。
これは先ほどのサーバパネルから、「SSH設定」を行うことで設定できます。

ここで「公開鍵認証用鍵ペアの生成」を選択して鍵を作ることで、
秘密鍵を取得でき、公開鍵は自動でサーバに保管されます。

最後にポートですが、エックスサーバーの場合は「10022」となります。
普通は22がSSH接続のポートなので、
他のサーバーを利用している方は22で行けるのではと思います。
SFTPしてみる
それでは試しに自分のPCから、WordPressサーバにSFTPしてみましょう!
sftp -i ${秘密鍵} -P ${ポート} ${ユーザ名}@${ホスト}

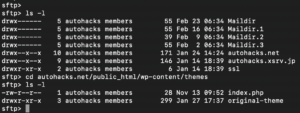
「sftp>」と表示され、こんな感じでテーマフォルダに潜ることができれば成功です!
Jenkinsジョブでやってみる
最後に、Jenkinsジョブからのリリースを実現しましょう!
再び先ほど作ったジョブにアクセスし、「設定」に飛びます。
修正するのは2箇所です。

まずはビルド環境です。
今回はシェルで秘密鍵を使いたいので、「秘密テキストや秘密ファイルを使用する」にチェックを入れます。

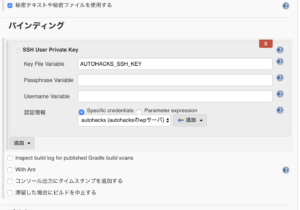
すると「バインディング」という項目が出てくるので、
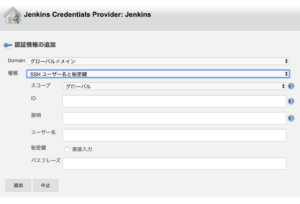
「SSH User Private Key」、を選択し、認証情報を追加します。
認証情報は、GitHubにアクセスしたときと同様に、「追加」から設定します。

今回は「SSHユーザー名と秘密鍵」を選択し、
「秘密鍵」には「直接入力」で、秘密鍵ファイルの中身を全行コピペします。
こんな感じのやつです。
-----BEGIN RSA PRIVATE KEY-----
(暗号化された長文の文字列)
-----END RSA PRIVATE KEY-----
これでシェル内で秘密鍵が使えるようになったので、
最後にビルドの内容を修正します。

下記スクリプトでSFTP接続->ファイルコピーが実行できます。
#!/bin/bash
echo === [PRE] CHECK LOCAL FILES ===
pwd
ls -l
echo === [PRE] CHECK REMOTE FILES ===
sftp -i ${AUTOHACKS_SSH_KEY} -P 10022 autohacks@sv8112.xserver.jp << END
cd /home/autohacks/autohacks.net/public_html/wp-content/themes
ls -l
quit
END
echo === [MAIN] COPY FILES ===
sftp -i ${AUTOHACKS_SSH_KEY} -P 10022 autohacks@sv8112.xserver.jp << END
cd /home/autohacks/autohacks.net/public_html/wp-content/themes
put -r ./original-theme .
ls -l
quit
END
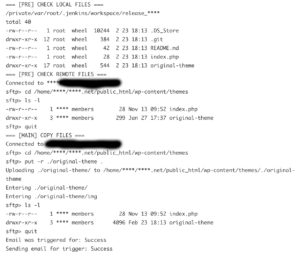
「CHECK LOCAL FILES」でローカルPCのファイルを確認し、
「CHECK REMOTE FILES」でリモートサーバのファイルを確認します。
最後に「COPY FILES」でファイルコピーを実行しています。
普通のLinuxコマンドだと、ファイルコピーにはcpコマンドを使うのですが、
SFTPの場合にはputコマンドを使います。
ちなみにリモートサーバーからローカルにファイルコピーする場合にはgetコマンドを使います。
フォルダごとコピーしたい場合には、cp同様に-rオプションを使います。
それでは設定を保存し、実行してみましょう!

無事本番リリースが完了しました!
これでMacとJenkinsさえ立ち上げておけば、
毎日午前3時に本番リリースすることができます。
今回はここまで。
今回導入したのはローカルからリモートへフォルダ丸ごとコピーする仕組みですが、
正直言ってネットワーク負荷が高く、もっと工夫の余地があります。
とりあえず簡単な技術だけで実現したかったのでこうなっていますが、
リモートサーバ側でGitHubからファイルを取得したり、
画像は別管理にしたりといったことをしてみると、
もっと低コストで綺麗なリリース管理ができると思います。
興味がある方は是非取り組んでみてください。
AutoHacksも少しずつ、素敵な仕組みにアップデートしていきますので、
引き続きAutoHacksの成長をお楽しみください!


 2020/2/24
2020/2/24